本文及资源最后更新时间 2019-01-07 by sky995
前言
好久没搞WP的教程了,想不想为你的博客加一个看板娘呢,反正我想2333,所以我便汇总了一下网上这些教程模型和机器人api。
插件版
WordPress
1、Wikimoe大佬制作的插件(伊斯特瓦尔)
2、小白-白大佬制作的插件(22&33娘单服装版本) Github
3、小白-白大佬制作的插件(22&33娘可换装版本) Github
Typecho
1、Wikimoe大佬制作的插件(伊斯特瓦尔&蕾姆)
2、泽泽大佬制作的插件(22&33娘)
3、DaiDR大佬制作的插件(Pio)
4、保罗大佬制作的插件(Pio)
Emlog
1、Wikimoe大佬制作的插件(伊斯特瓦尔)
ZBlog
1、FGHRSH大佬制作的插件(Pio&Tia)
手动搭建
1、还是感觉手动搭建比较有感觉。。
2、首先先下载模型,模型在后面有,重命名为live2d后上传到网站的根目录(live2d文件夹里应有好多文件夹和文件)
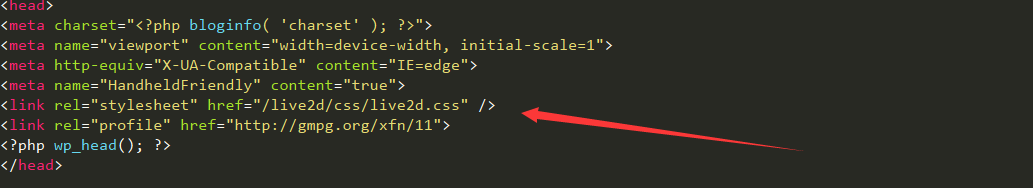
3、在网站的header中的head标签内加入如下代码
|
1
|
<link rel=“stylesheet” href=“/live2d/css/live2d.css” />
|
3*、如果是Wordpress的话即修改在主题根目录处的header.php即可
如(只要加箭头那一行就行,就是上面的代码)
4、在 需要页面的body 标签内找到合适的位置插入 Live2D 看板娘的元素(以康纳为例,不同模型大小不同需要修改)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
<div id=“landlord” style=“left:5px;bottom:0px;”>
<div class=“message” style=“opacity:0”></div>
<canvas id=“live2d” width=“480” height=“640” class=“live2d”></canvas>
<div class=“live_talk_input_body”>
<div class=“live_talk_input_name_body”>
<input name=“name” type=“text” class=“live_talk_name white_input” id=“AIuserName” autocomplete=“off” placeholder=“你的名字” />
</div>
<div class=“live_talk_input_text_body”>
<input name=“talk” type=“text” class=“live_talk_talk white_input” id=“AIuserText” autocomplete=“off” placeholder=“要和我聊什么呀?”/>
<button type=“button” class=“live_talk_send_btn” id=“talk_send”>发送</button>
</div>
</div>
<input name=“live_talk” id=“live_talk” value=“1” type=“hidden” />
<div class=“live_ico_box”>
<div class=“live_ico_item type_info” id=“showInfoBtn”></div>
<div class=“live_ico_item type_talk” id=“showTalkBtn”></div>
<div class=“live_ico_item type_music” id=“musicButton”></div>
<div class=“live_ico_item type_youdu” id=“youduButton”></div>
<div class=“live_ico_item type_quit” id=“hideButton”></div>
<input name=“live_statu_val” id=“live_statu_val” value=“0” type=“hidden” />
<audio src=“” style=“display:none;” id=“live2d_bgm” data–bgm=“0” preload=“none”></audio>
<input name=“live2dBGM” value=“音乐地址” type=“hidden”>
<input id=“duType” value=“douqilai,l2d_caihong” type=“hidden”>
</div>
</div>
<div id=“open_live2d”>召唤康纳</div>
|
5、在 需要页面的 body 标签结束前插入如下代码:
|
1
2
3
4
5
6
7
|
<script type=“text/javascript” src=“https://apps.bdimg.com/libs/jquery/1.7.1/jquery.min.js“></script>
<script>
var message_Path = ‘/live2d/’;//资源目录,如果目录不对请更改
var talkAPI = “”;//如果有类似图灵机器人的聊天接口请填写接口路径
</script>
<script type=“text/javascript” src=“live2d/js/live2d.js”></script>
<script type=“text/javascript” src=“live2d/js/message.js”></script>
|
4*,5*、对于Wordpress 来说把上面的两个代码加到主题目录下footer.php body标签内中即可。
加入图灵机器人
1、为了让live2d能够聊天,我们可以借助图灵机器人,先去图灵机器人官网注册账号,新建机器人获取apikey
2、新建一个tlapi.php文件,加入如下代码,注意添加自己的apikey到里面
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
<?php
//获得聊天
$appkey = ”; //你的appkey
$talkContent = “”;
$info=addslashes($_POST[‘info’]);
$userid=addslashes($_POST[‘userid’]);
function send_post($url, $post_data) {
$postdata = http_build_query($post_data);
$options = array(
‘http’ => array(
‘method’ => ‘POST’,
‘header’ => ‘Content-type:application/x-www-form-urlencoded’,
‘content’ => $postdata,
‘timeout’ => 15 * 60 // 超时时间(单位:s)
)
);
$context = stream_context_create($options);
$result = file_get_contents($url, false, $context);
return $result;
}
//使用方法
$post_data = array(
‘key’ => $appkey,
‘info’ => $info,
‘userid’ => $userid,
);
if($appkey==“”){
$talkContent = ‘{“code”:”500″,”text”:”我还没学会聊天功能,快和站长联系吧!”}’;
}
else{
}
header(‘Content-type:text/json’);
echo $talkContent;
?>
|
3、上传到网站根目录后,在footer中添加的那个代码把接口路径改为 :网站域名/tlapi.php 即可
模型下载
整理了一些:加藤惠,纱雾,康纳,真白,伊斯特瓦尔,蕾姆等
https://odrive.aptx.xin/Live2D/Live2D.zip
感谢
感谢以上插件制作的博主。