本文及资源最后更新时间 2021-11-15 by sky995
上个月,我的实习班主任指导老师给我们班调座位,采取的是抓阄的形式,一个学生对应一个编号,然后就这样调了座位。我看老师这样有点太过于辛苦,我就说我写个随机生成座位的程序吧,以后调座位就不用这么的麻烦了。趁着今天有点时间,从下午开始做了一个初版,然后晚自习的时候完善了一下,基本上可以满足使用了。
食用
直接使用: 随机座位生成器 https://wiki.kaygb.com/randseat/
源码:https://github.com/kaygb/randseat
功能
输入总人数和每排人数,生成不重复的随机的序列编号,每个编号对应一个学生。另外我们班会让积分排名考前的同学自由选择座位,那么可以提前占位置,被占位的位置和提前选择的同学编号不会出现在序列中,同时会创建一个表格显示在页面的下方。
可以为调座位做参考的依据,具体还是需要看实际情况来调整。
效果
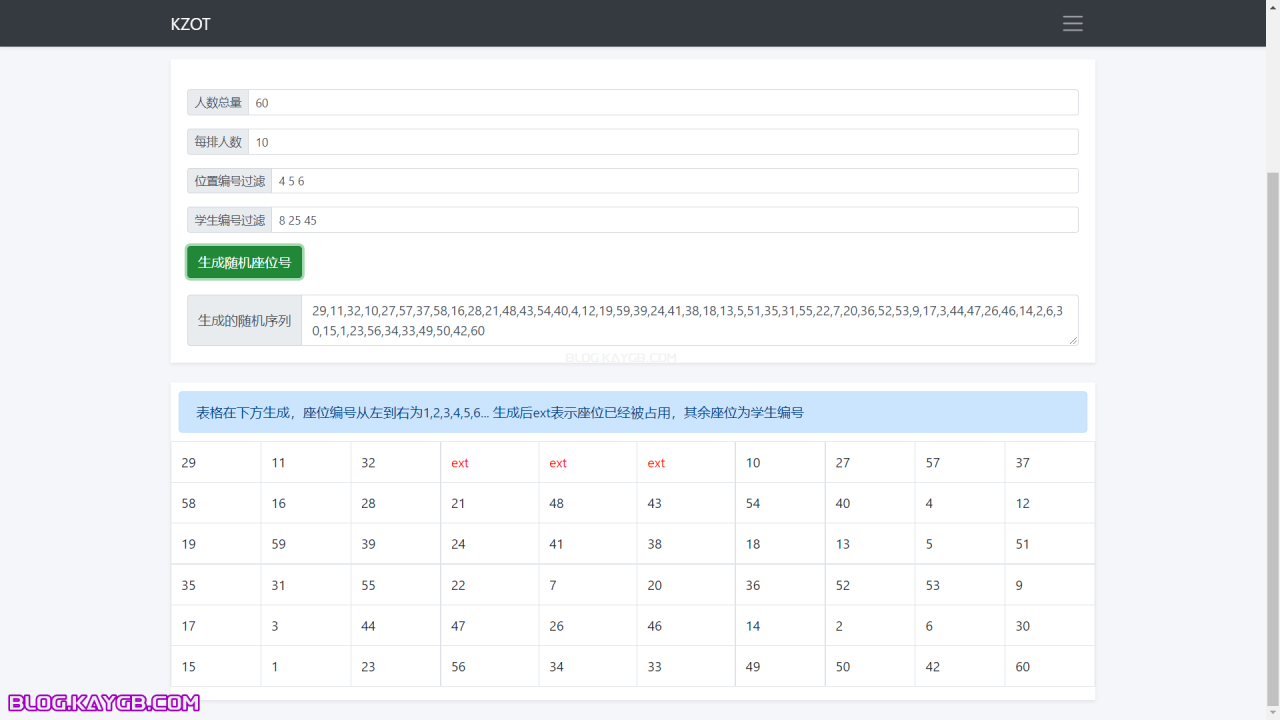
比如我们班有60位同学,给这60位同学每个人一个编号,假定排名前三的编号为8、25和45,他们选择的座位编号为4、5和6号,那么可以通过过滤的方式进行占位置。最后结果就如下所示:
参考代码
本来是想自己写个产生随机序列的算法的,但是我顺便百度了一下,网上有已经写好的随机函数,为了使用方便以及部署方便,就直接使用了原生js来写。
排序算法直接使用了js数组随机的排序 – 懵智 – 博客园 cnblogs.com这个链接里面的第三种洗牌算法。
为了实现占位过滤,要对字符串进行过滤,最后产生一个过滤后的数组,分别存储去掉占位的座位编号和同学编号。
这一段处理座位编号的字符串,字符串转换为整形数组
// 获取需要过滤的座位编号
let seatnum_str = document.getElementById("seatnum").value;
let seatnum = new Array();
if(seatnum_str!=null || seatnum_str.length()!=0){
seatnum = seatnum_str.split(" ");
}
console.log(seatnum);
// 过滤空格和空字符,转换字符串
let newseatnum = new Array();
let ind = 0;
for(let i = 0;i<seatnum.length;i++){
if(seatnum[i]!= "" || seatnum[i]!= ''){
newseatnum[ind++]=seatnum[i]*1;
}
}
console.log(newseatnum);这一段处理学生编号的字符串
// 获取需要过滤的学生编号
let stunum = new Array();
let stunum_str = document.getElementById("stunum").value;
if(stunum_str!=null || stunum_str.length()!=0){
stunum = stunum_str.split(" ");
}
console.log(stunum);
// 过滤空格和空字符,转换字符串
let newstunum = new Array();
let ind1 = 0;
for(let i = 0;i<stunum.length;i++){
if(stunum[i]!= "" || stunum[i]!= ''){
newstunum[ind1++]=stunum[i]*1;
}
}
console.log(newstunum);然后填充学生编号,同时判断当前遍历的编号在不在需要过滤的数组中,在的话就过滤掉,这里使用了暴力算法。
let arr = new Array();
// 填充学生编号
let st = 1;
for(let i = 0;i<sum;i++){
let flag=0;
for(let j = 0;j<newstunum.length;j++){
if(newstunum[j]==st){
flag = 1;
st++;
break;
}
}
if(flag==0){
arr.push(st++);
}
}然后处理前台的html生成,最后打印到页面上
// 生成前台html
let html = "<tr>";
let st1 = 0;
for(let i = 1;i<=sum;i++){
let isline = 0;
if((i-1)%lie == 0){
html+="</tr><tr>";
}
let flag=0;
for(let j = 0;j<newseatnum.length;j++){
if(newseatnum[j]==i){
flag = 1;
// st1++;
break;
}
}
if(flag==0){
html+="<td>"+ arr2[st1++] + "</td>";
}else{
html+="<td style='color:red'>"+ "ext" + "</td>";
}
}
html+="</tr>";
document.getElementById("content").innerHTML=html;