本文及资源最后更新时间 2022-01-27 by sky995
给网站底部添加时间统计
什么是网站底部时间统计?
也就是是在网站底部添加一个时间,网站运行时间,就像下面的图一样
代码
我们只需要复制以下代码放到底部文件或者标签里面
** 该怎样添加?
我先拿Typecho程序的Akina主题做个试验
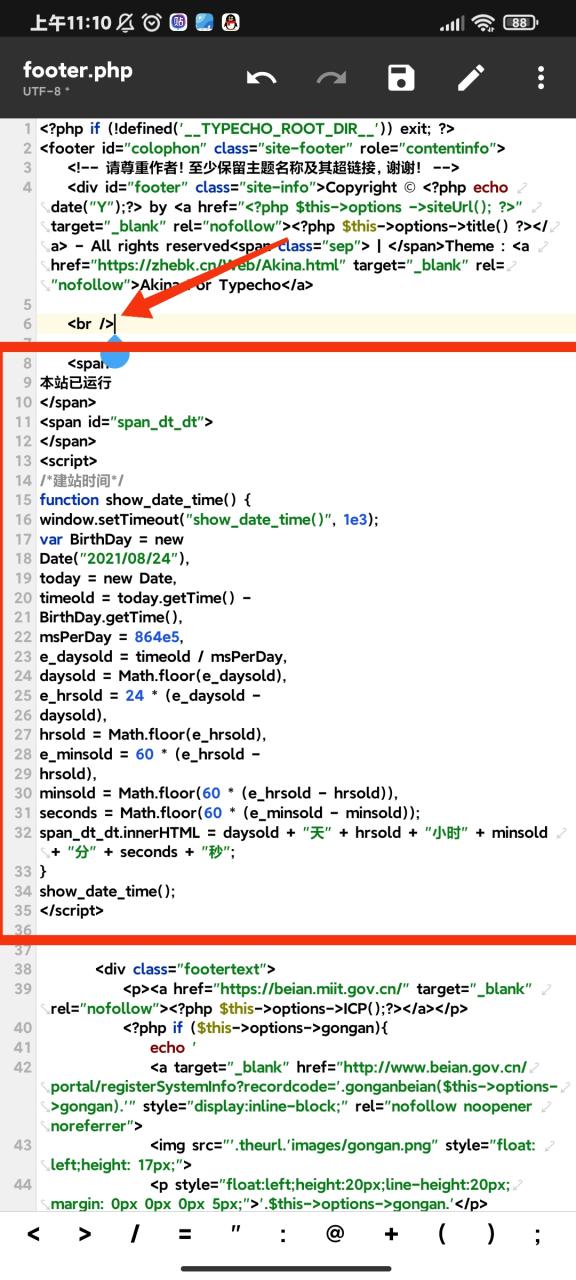
打开主题的footer.php,这个是这个主题的底部文件
然后我们找到<div class="footertext">这个标签,在上面一行把上面的时间统计代码复制粘贴上去,如果你发现,它的版权和时间统计在同一行了,我们要用<br />给它换行