本文及资源最后更新时间 2020-08-30 by sky995
代码放到:后台管理→网站公告管理→下单提示栏即可!
<code><span class="tag"><p</span> <span class="atn">class</span><span class="pun">=</span><span class="atv">"animated bounceInUp text-center"</span> <span class="atn">style</span><span class="pun">=</span><span class="atv">"</span><span class="pln">text</span><span class="pun">-</span><span class="pln">decoration</span><span class="pun">:</span><span class="pln">none</span><span class="pun">;</span><span class="pln"> font</span><span class="pun">-</span><span class="pln">weight</span><span class="pun">:</span><span class="pln">bold</span><span class="pun">;</span><span class="pln">position</span><span class="pun">:</span> <span class="kwd">fixed</span><span class="pun">;</span><span class="pln"> z</span><span class="pun">-</span><span class="pln">index</span><span class="pun">:</span> <span class="lit">1030</span><span class="pun">;</span><span class="pln"> right</span><span class="pun">:</span><span class="lit">20px</span><span class="pun">;</span><span class="pln"> bottom</span><span class="pun">:</span><span class="lit">20px</span><span class="pun">;</span><span class="pln"> display</span><span class="pun">:</span> <span class="kwd">inline</span><span class="pun">-</span><span class="pln">block</span><span class="pun">;</span><span class="pln"> border</span><span class="pun">-</span><span class="pln">top</span><span class="pun">-</span><span class="pln">left</span><span class="pun">-</span><span class="pln">radius</span><span class="pun">:</span> <span class="lit">100px</span><span class="pun">;</span><span class="pln">border</span><span class="pun">-</span><span class="pln">top</span><span class="pun">-</span><span class="pln">right</span><span class="pun">-</span><span class="pln">radius</span><span class="pun">:</span> <span class="lit">100px</span><span class="pun">;</span><span class="pln">border</span><span class="pun">-</span><span class="pln">bottom</span><span class="pun">-</span><span class="pln">right</span><span class="pun">-</span><span class="pln">radius</span><span class="pun">:</span> <span class="lit">100px</span><span class="pun">;</span><span class="pln"> border</span><span class="pun">-</span><span class="pln">bottom</span><span class="pun">-</span><span class="pln">left</span><span class="pun">-</span><span class="pln">radius</span><span class="pun">:</span> <span class="lit">100px</span><span class="pun">;</span><span class="pln"> color</span><span class="pun">:</span><span class="pln"> white</span><span class="pun">;</span><span class="pln"> box</span><span class="pun">-</span><span class="pln">shadow</span><span class="pun">:</span> <span class="com">#6a67c7 0px 0px 5px;word-wrap: break-word; padding: 10px 10px; border: 2px solid white;background: #6a67c7;</span><span class="atv">"</span><span class="tag">><a</span> <span class="atn">href</span><span class="pun">=</span><span class="atv">"这里填写跳转网站"</span> <span class="atn">target</span><span class="pun">=</span><span class="atv">"_blank"</span> <span class="atn">style</span><span class="pun">=</span><span class="atv">"</span><span class="pln">position</span><span class="pun">:</span><span class="pln"> relative</span><span class="pun">;</span><span class="pln"> color</span><span class="pun">:</span><span class="com">#fff;</span><span class="atv">"</span><span class="tag">><i</span> <span class="atn">class</span><span class="pun">=</span><span class="atv">"fa fa-comments-o fa-2x"</span><span class="tag">></i><br><b></span><span class="pln">联系客服</span><span class="tag"></b></a></p></span></code>
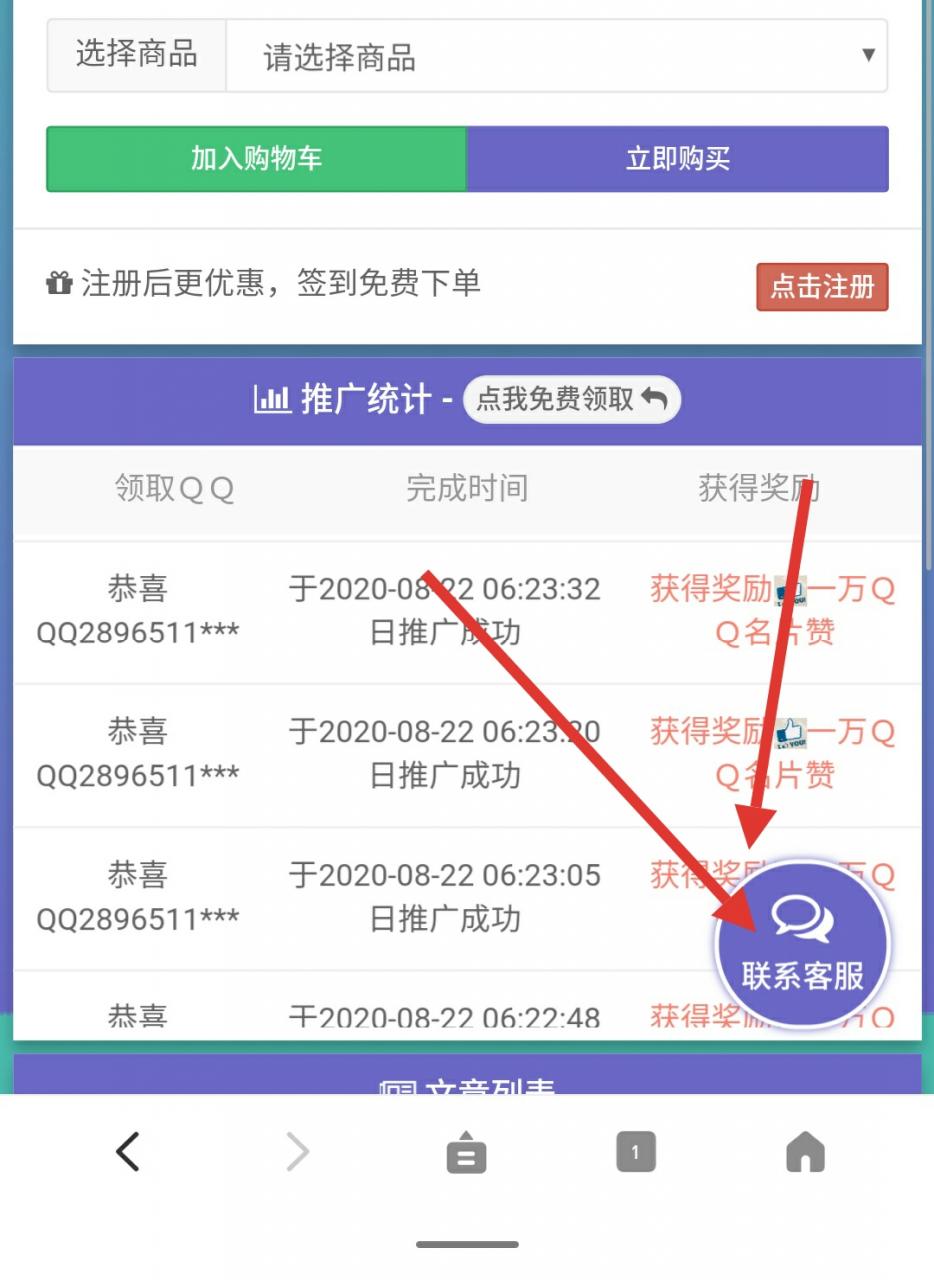
效果图如下: